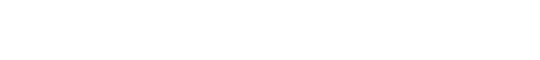
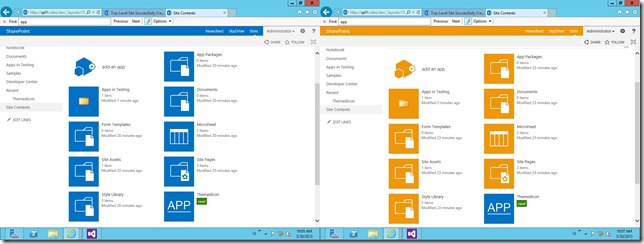
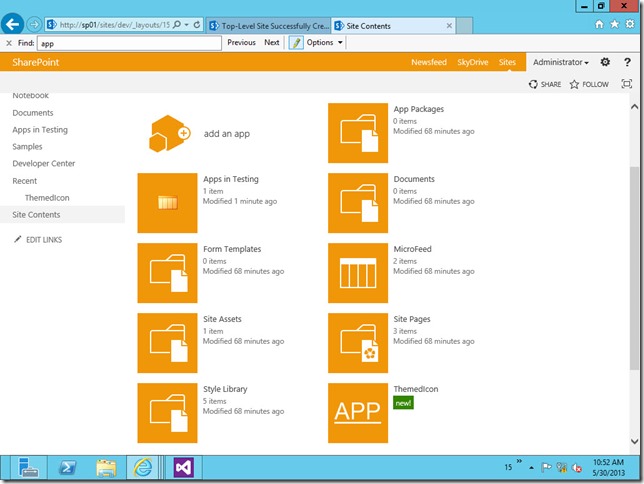
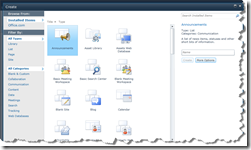
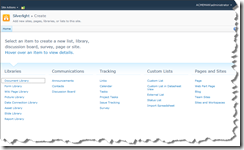
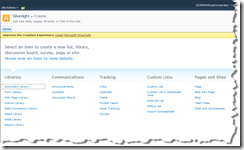
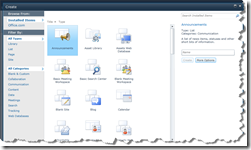
Don’t take the title of this post the wrong way. I think Silverlight is a wonderful addition to SharePoint 2010 Foundation and Server. After all, who would suggest that they really prefer the traditional user interface in screenshot 1 below, where the top half of the screen is taken up by instructions and a prompt to load Silverlight, over the Silverlight dialog interface in screenshot 2. Unfortunately, silverlight requires that a plugin be installed on each user’s workstation and in some environments that is either problematic or forbidden by corporate policy. This post will explore one option for solving that problem.

Screenshot1: No Silverlight
|

Screenshot2: Silverlight
|
I’ve been working recently on building an external facing SharePoint site for a client. When we made the site available for internal users to test it we got reports back complaining about being prompted to install the Silverlight plugin. Some of our testers either didn’t want to install Silverlight, or were on locked down workstations where they couldn’t install Silverlight. Unfortunately, if they didn’t install Silverlight they kept getting the nag prompt to install it every time they did something that required Silverlight. The client wanted a way to permanently remove the nag prompt so none of the external users were ever asked to install Silverlight. If they already had Silverlight installed that was fine, but this web site should never prompt them to do the install.
In looking for a way to disable the prompt I found that the SPWebApplication object in SharePoint contains a property called AllowSilverlightPrompt. When this property is set to false users will not be prompted to load Silverlight if it isn’t already installed. This setting isn’t surfaced anywhere in Central Administration that I was able to discover. I also found that trying to set it from a Web Part or _layouts application page required raising the privileges of the impersonated user changing the setting. So in the end I decided to write some short PowerShell scripts that would handle changing the setting. I wrote both a script to display the current setting and one to change the setting. Let’s look at the simple Get-SilverlightSetting.ps1 script first.
1: $webapp= $args[0]
2: if ($webapp){$wa = [microsoft.sharepoint.administration.spwebapplication]::lookup("$webapp")
3: if($wa){
4: $switch = $wa.allowsilverlightprompt
5: if ($switch){
6: write-host "`nSilverlight Prompt " -nonewline;
7: write-host "Enabled" -foregroundcolor red -nonewline;
8: write-host " on $wa `n";}
9: else{
10: write-host "`nSilverlight Prompt " -nonewline;
11: write-host "Disabled" -foregroundcolor red -nonewline;
12: write-host " on $wa `n";}
13: }else{
14: write-host "`nInvalid URL";
15: write-host "usage: get-silverlightsetting WebApplicationURL `n"}
16: }else{
17: write-host "`nusage: get-silverlightsetting WebApplicationURL `n"}
This script checks in line 2 to see if you have passed a URL for a web application as a commandline parameter and prints out usage information in line 17 if you didn’t. Line 2 then uses the URL to find a specific SPWebApplication object. If it can’t find one then it prints out an error message and usage information in lines 14-15. If the web application is found it uses lines 6-8 to print that its enavled if the allowSilverlightPrompt is True. Otherwise it uses lines 10-12 to print that its disabled. This script just displays the current setting and makes no changes. (Note: the `n used in the write-host lines is an escaped newline character used in the script to format the output.)
Now let’s look at the Set-SilverlightSetting.ps1 script used to turn the silverlight prompt on or off.
1: $webapp= $args[0]
2: $switch = $args[1]
3: if ($webapp){
4: $wa = [microsoft.sharepoint.administration.spwebapplication]::lookup("$webapp");
5: if($wa){
6: if ($switch -eq $true){
7: $wa.allowsilverlightprompt = $switch;$wa.update()}
8: elseif ($switch -eq $false){
9: $wa.allowsilverlightprompt = $switch;$wa.update()}
10: else{
11: write-host "`nMissing Switch";
12: write-host "usage: set-silverlightsetting WebApplicationURL `$True|`$False`n"}
13: }else{
14: write-host "`nInvalid URL";
15: write-host "usage: set-silverlightsetting WebApplicationURL `$True|`$False`n"}
16: }else{
17: write-host "`nusage: set-silverlightsetting WebApplicationURL `$True|`$False `n"}
This script is similar to the last one, but in line 2 it collects an extra commandline parameter representing whether the prompt should be turned on or off. If it finds the web application it uses the parameter supplied to turn the prompt on in line 7 or off in line 9. If the prompt is invalid an error message is printed using lines 11-12. To use the scripts simply open the SharePoint 2010 Managment Shell (be sure to remember to use run as Administrator when opening the shell) and run the following command line from wherever you have the scripts.
.\Set-SilverlightSetting http://siteaddress $False
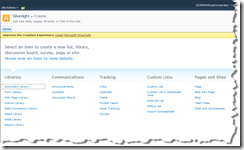
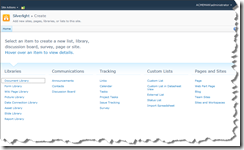
That will turn off the Silverlight prompt for all the sites on that Web Application. Once you’ve done that screenshot #1 from above will look like this:

I know it’s not a huge change, but it does remove the annoying yellow bar that makes it look like there is something wrong with your site if you don’t have Silverlight installed. I hope that helps for all of you who work with SharePoint where Silverlight can’t be installed.
For the rest of us….
I suggest you just install Silverlight and enjoy the newer interface.