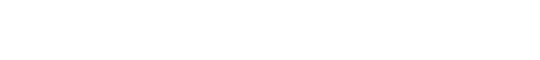
Recently a developer friend was wondering why all the built-in App Icons changed colors on his SharePoint 2013 site when he applied a different color scheme using the “Composed Looks” functionality,but Icons for custom apps he had deployed remained their original color. The screenshot below shows the Site Contents page both before (Left Side) and after a Theme has been applied using a Composed Look (Right Side). You can see that all the Icons on the page changed except the last one on the right. This is the App that I installed using the Visual Studio 2012 SharePoint Hosted App project. So the question is Why do all the other Icons change?
The first theory was that the App Icons were being recolored using the Theme CSS support that has been available since SharePoint 2010. But the ability to recolor an image using CSS has always been limited to background images loaded through CSS. These Icons are loaded using an <IMG> element so there is no way to specify the image in CSS and no way to recolor it.
After using IE’s Developer toolbar to examine the HTML and CSS on the pages above I found that the image itself doesn’t get recolored. But the <a> (anchor tag) that surrounds the Icon is a square rectangle occupying the space behind each image that has its background set to one of the theme colors. You can see in the screenshot below that the <a> tag has its background set to a class of “ms-storefront-appiconspan’ which is set to an rgb color from a themable css file. But why does changing the background behind the Icon change the color of the Icon?
The trick is that the Icon file itself is a transparent PNG that is the same size, 90 X 90 pixels, as the anchor tag with the background color behind it. That way the background color shows through the Icon and appears to recolor the icon itself. So let’s see what happens to my Visual Studio project if I replace the blue in my App Icon with a Transparent background. the image below shows the original Icon on the left and the new transparent Icon on the right after I cut the background out using Paint.Net.
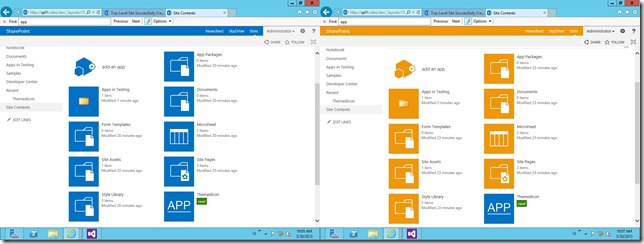
After uploading the new Icon image into my visual Studio project and redeploying the custom app you can see that the custom app Icon changes colors along with the Theme in the screenshot below. If you restrict your Icon to white images and text on a transparent background then your Icon should look like it fits no matter what Composed Look is applied to your site.