I’ll be the first to agree that the best tool for editing a SharePoint master page is SharePoint Designer (SPD). SPD is able to display both a code and “WYSIWYG” view of the master even if objects on the page are referenced using virtual directories, relative addresses, or addresses that contain dynamic placeholders. Because Visual Studio can’t open a SharePoint site in place it is unable to provide the same level of editing support. But the problem is that a master page edited in SPD is “customized” and can only be used for that one site (or a single site collection if publishing features have been enabled.) So it has become a best practice to create a custom master in a separate SPD development environment, export it to the file system, and then deploy it in production as an “uncustomized” master page using a feature in a solution. (I documented how to deploy an SPD 2007 master page as a feature in a previous blog here.)
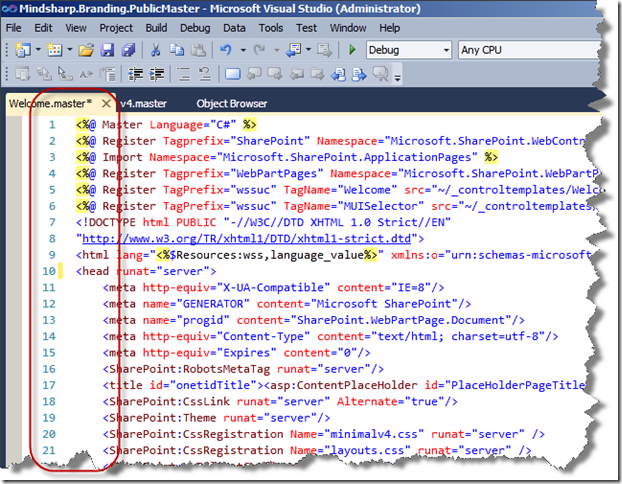
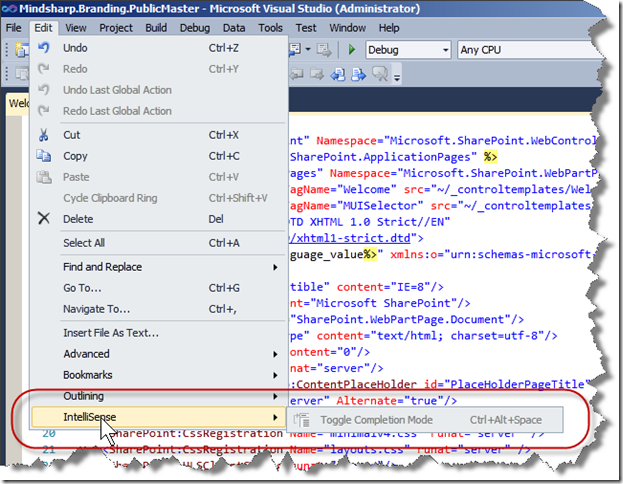
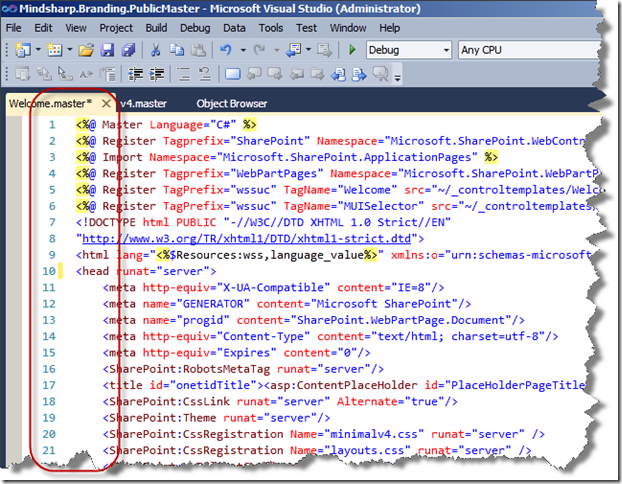
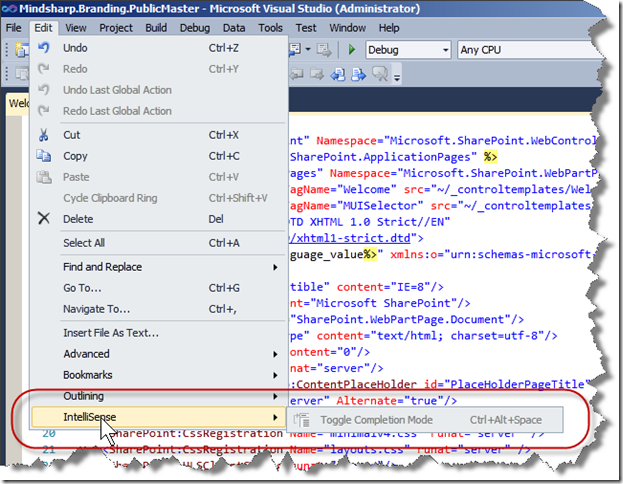
Editing master pages in SPD 2010 continues to be the best practice, but it can be cumbersome for small changes to Enterprise master pages already deployed via a Feature. Sometimes its just not practical to upload the master to a Development site master page gallery, edit it in SPD 2010, and then download the edited copy to be packaged in Visual Studio 2010 and re-deployed to an Enterprise. In those cases it would be nice to make a quick edit in VS 2010. But VS 2010 is unable to interpret the master page in the context of a live site and defaults to the standard code view editor when opening a master page. This leads to two specific limitations that make even simple edits more difficult. As you can see from the screen shots below there is no support for expansion/contraction of code sections and Intellisense support is greyed out.


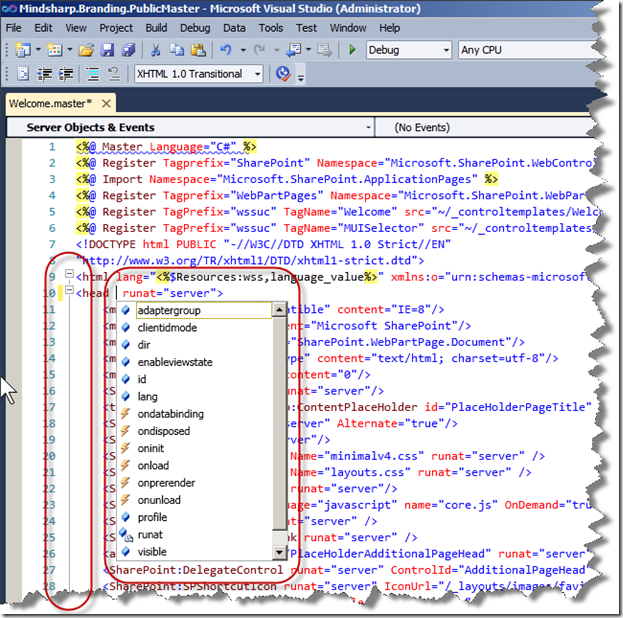
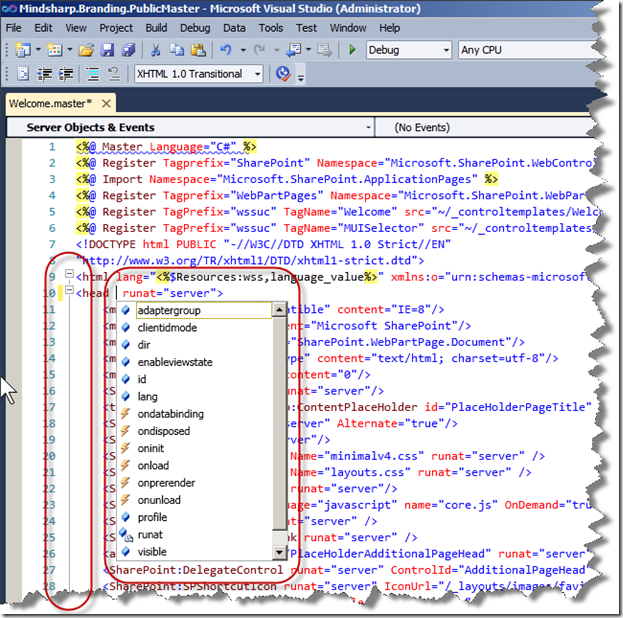
This makes it even more difficult to edit master pages in a code only view. To avoid these limitations you will need to tell VS 2010 which editor to use when opening the master page. To do this Right-Click on the Master page to be edited in the Solution Explorer and select Open With… from the context menu. A dialog will open showing all the different Editors that are available. Highlight the Master Page Editor (Default) entry and click OK to open the Master page using the Master Page Editor in place of the Source Code (Text) Editor. (Note: Although the Master Page Editor is set as the default just clicking on the master page in Solution Explorer will actually use the Source Code (Text) Editor. The screenshot below shows the master page after it has been manually loaded into the Master Page Editor using the Open With… menu. Notice the presence of both Expansion/Contraction Outlining and Intellisense.

A similar problem exists when opening .aspx pages that are not stored in the _Layouts virtual directory. You can enable full code editing of these pages by using OpenWith… and choosing Web Form Editor (default).