Recurrence Triggers are essential for a wide variety of scenarios. They can be used to run a flow on a specific date and time. Or they can be used to run a flow on a recurring schedule, like once a day or once a month. They can even be used in situations where a process needs to run longer than the 30 day timeout limit on flows.
Recurrence Triggers are essential for a wide variety of scenarios. They can be used to run a flow on a specific date and time. Or they can be used to run a flow on a recurring schedule, like once a day or once a month. They can even be used in situations where a process needs to run longer than the 30 day timeout limit on flows.
But what if your recurring schedule has exceptions. For example, you might want to run it on the first Monday of each month or only on weekdays. How can we use the recurrence trigger to handle these more complicated scenarios?
One possible solution is to trigger the flow on a simple schedule, like daily, and then test to see if its the right day. If it is proceed with the flow, but if its not just exit. This does work, but it consumes a lot of flow runs that are unnecessary. Not only is this inefficient it may cause an issue with the limits on API calls in a 24 hour period. It would be much better if we could take these conditions into account BEFORE the flow triggers. But we can’t always reach that level of granularity in the trigger configuration itself. But we can if we use the trigger conditions available under settings.
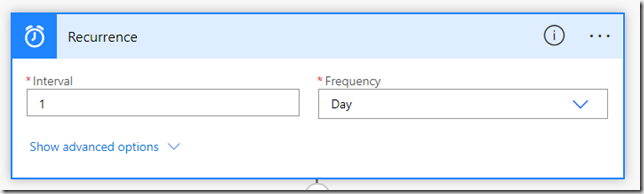
Let’s look at a specific scenario. I want this flow to trigger on each workday of the month. I start out by creating a flow with a trigger set to fire once a day. This will create a flow that runs everyday of the month. So far the trigger will look like this.
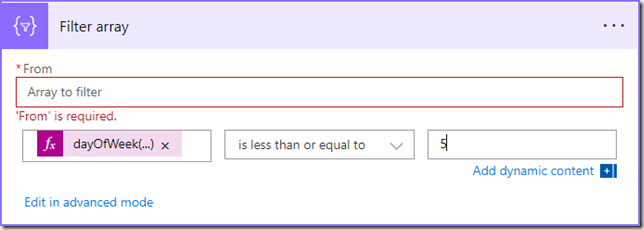
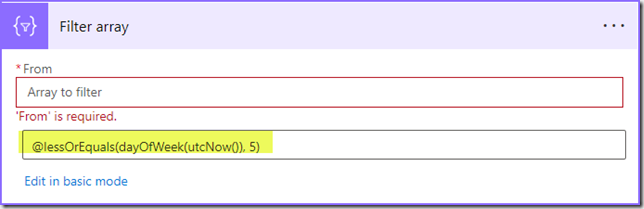
Next I need an appropriate filter that will limit the trigger to only fire on Monday thru Friday. If you aren’t familiar with how to write that filter I suggest using a ‘Filter array’ action to put it together. After adding a ‘Filter array’ action to your flow fill in the left side of the comparison with the following formula:
dayOfWeek(utcNow())
That will take the current date and convert it to a number for the day of the week. Monday = 1, Tuesday = 2, etc. Now finish the condition by choosing ‘is less than or equal to’ in the middle and enter ‘5’ on the right. We haven’t filled in the Array to filter, but since all we want is the formula that’s OK. We’ll be deleting this action after we copy the formula. Your action should now look like this.
Now comes the trick that makes this worthwhile. Click on the ‘Edit in advanced mode’ link. The action will now look like the following.
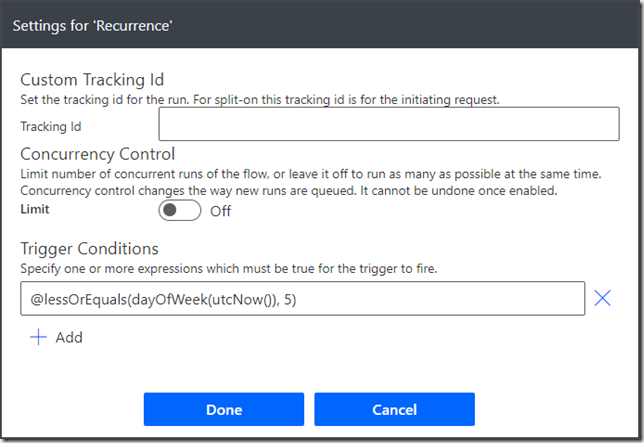
The formula we need is the one highlighted in yellow. Copy that formula to your clipboard and delete the ‘Filter array’ action. Our finished flow doesn’t actually use it. Now open the settings dialog for the recurrence trigger using the ellipses (…) menu on the trigger. Click the + Add link under Trigger Conditions and paste the formula you copied into the textbox that appears. Your Settings should now look like this.
You can now click Done and your flow trigger each day if it is a Monday through Friday. It will not trigger on Saturday, day 6, or Sunday, day 7. Using trigger conditions you can fine tune the schedule of your recurrence trigger to only fire when you want it to.







 Benjamin Franklin is reported to have said, “If you fail to plan, you are planning to fail!”
Benjamin Franklin is reported to have said, “If you fail to plan, you are planning to fail!”